哎呀呀剩兩天了,但我明天想要總整理
今天來複習個重點
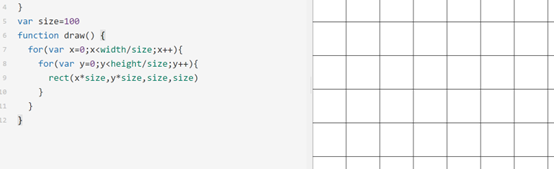
利用迴圈寫出正方形來,size設定100
設定兩個迴圈這兩個迴圈條件
寬度/100=寬有幾個正方形的邊
高度/100=正房型有幾個邊在y軸上
繪製出從x,y輸出代表有幾個正方形,去乘上正方形的邊100
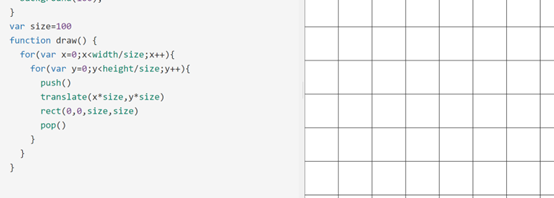
用push() and pop()
先把for裡面我要重複的地方包起來,寫translate(),每個重複的起始位置,寫進去,也就是上面圖寫的xsize,ysize,然後把rect的起始位置改0,0,裡用translate()去跑起始位置
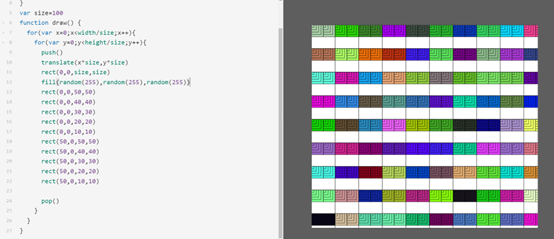
接下來我能去針對,每個方塊的中間做一點變化,且我已經知道我的每個正方形起始位置都會是0了,其實不管甚麼形起始位置都是0,後面再寫起他函數的時候就能知道我要在每個正方形的甚麼位置去插入
那我大改也就是在每個方塊0,0與50,0的位置,畫多個方塊最後再套用一點,隨機顏色
這是我之前的練習,裡面有比較完整的範例可以參考看看
https://openprocessing.org/sketch/2236954
那我整個鐵人賽就大概講這些冷門的領域,明天就統整這個月來講的和一些深得ㄌ~
